
[ad_1]
Should you’re studying this, chances are high that you’ve performed round with the use of AI equipment like ChatGPT or GitHub Copilot to write down code for you. Or even supposing you haven’t but, then you definitely’ve no less than heard about those equipment on your newsfeed during the last yr. To this point I’ve learn a gazillion weblog posts about other people’s studies with those AI coding help equipment. Those posts frequently recount anyone making an attempt ChatGPT or Copilot for the primary time with a couple of easy activates, seeing the way it does for some small self-contained coding duties, after which making sweeping claims like “WOW this exceeded all my best hopes and wildest desires, it’s going to exchange all programmers in 5 years!” or “ha glance how incompetent it’s … it couldn’t even get my easy query proper!”
I truly sought after to move past those fast intestine reactions that I’ve noticed such a lot of on-line, so I attempted the use of ChatGPT for a couple of weeks to assist me enforce a interest tool venture and took notes on what I discovered fascinating. This newsletter summarizes what I discovered from that have. The foundation (and name) for it comes from Mike Loukides’ Radar article on Actual International Programming with ChatGPT, which stocks a an identical spirit of digging into the prospective and boundaries of AI equipment for extra practical end-to-end programming duties.
Surroundings the Level: Who Am I and What Am I Seeking to Construct?
I’m a professor who’s concerned with how we will use LLMs (Huge Language Fashions) to show programming. My pupil and I latterly printed a analysis paper in this subject, which we summarized in our Radar article Educating Programming within the Age of ChatGPT. Our paper reinforces the rising consensus that LLM-based AI equipment similar to ChatGPT and GitHub Copilot can now clear up most of the small self-contained programming issues which are present in introductory categories. As an example, issues like “write a Python serve as that takes an inventory of names, splits them by means of first and ultimate title, and varieties by means of ultimate title.” It’s well known that present AI equipment can clear up all these issues even higher than many scholars can. However there’s an enormous distinction between AI writing self-contained purposes like those and development an actual piece of tool end-to-end. I used to be curious to peer how properly AI may assist scholars do the latter, so I sought after to first take a look at doing it myself.
I wanted a concrete venture to enforce with the assistance of AI, so I determined to move with an concept that have been behind my head for some time now: Since I learn a large number of analysis papers for my activity, I frequently have a couple of browser tabs open with the PDFs of papers I’m making plans to learn. I believed it might be cool to play tune from the yr that each and every paper used to be written whilst I used to be studying it, which gives era-appropriate background tune to accompany each and every paper. As an example, if I’m studying a paper from 2019, a well-liked music from that yr may get started taking part in. And if I transfer tabs to view a paper from 2008, then a music from 2008 may get started up. To offer some coherence to the tune, I determined to make use of Taylor Swift songs since her discography covers the time span of maximum papers that I generally learn: Her primary albums had been launched in 2006, 2008, 2010, 2012, 2014, 2017, 2019, 2020, and 2022. This selection additionally impressed me to name my venture Swift Papers.
Swift Papers felt like a well-scoped venture to check how properly AI handles a sensible but manageable real-world programming process. Right here’s how I labored on it: I subscribed to ChatGPT Plus and used the GPT-4 fashion in ChatGPT (first the Would possibly 12, 2023 model, then the Would possibly 24 model) to assist me with design and implementation. I additionally put in the newest VS Code (Visible Studio Code) with GitHub Copilot and the experimental Copilot Chat plugins, however I stopped up now not the use of them a lot. I discovered it more straightforward to stay a unmarried conversational glide inside ChatGPT moderately than switching between a couple of equipment. Finally, I attempted to not seek for assist on Google, Stack Overflow, or different internet sites, which is what I might usually be doing whilst programming. In sum, that is me looking to simulate the enjoy of depending up to conceivable on ChatGPT to get this venture carried out.
Getting Began: Setup Trials and Tribulations
Right here’s the precise advised I used to begin my dialog with ChatGPT the use of GPT-4:
Act as a tool developer to assist me construct one thing that can play tune from a time frame that fits when an educational paper I’m studying within the browser used to be written.
I purposely stored this advised high-level and underspecified since I sought after ChatGPT to lead me towards design and implementation concepts with out me coming in with preconceived notions.
ChatGPT instantly instructed a promising route—creating a browser extension that will get the date of the analysis paper PDF within the currently-active tab and calls a tune streaming API to play a music from that time frame. Since I already had a YouTube Song account, I requested whether or not I may use it, however ChatGPT stated that YouTube Song doesn’t have an API. We then brainstormed selection concepts like the use of a browser automation device to programmatically navigate and click on on portions of the YouTube Song webpage. ChatGPT gave me some concepts alongside those traces however warned me that, “It’s vital to notice that whilst this manner doesn’t use any legitimate APIs, it’s extra brittle and extra matter to damage if YouTube Song adjustments their web page construction. […] understand that internet scraping and browser automation will also be complicated, and dealing with the entire edge instances is usually a vital quantity of labor. […] the use of APIs may well be a extra dependable and manageable resolution.” That caution satisfied me to drop this concept. I recalled that ChatGPT had really useful the Spotify Internet API in an previous reaction, so I requested it to show me extra about what it may well do and inform me why I will have to use it moderately than YouTube Song. It appeared like Spotify had what I wanted, so I determined to move with it. I preferred how ChatGPT helped me paintings throughout the tradeoffs of those preliminary design selections sooner than diving head-first into coding.
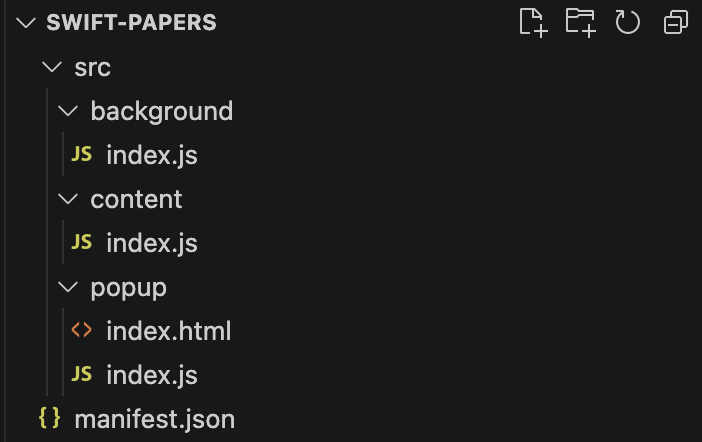
Subsequent we labored in combination to arrange the boilerplate code for a Chrome browser extension, which I’ve by no means made sooner than. ChatGPT began by means of producing a manifest.json document for me, which holds the configuration settings that each and every Chrome extension wishes. I didn’t realize it on the time, however manifest.json would purpose me a host of frustration in a while. Particularly:
- ChatGPT generated a manifest.json document within the outdated Model 2 (v2) structure, which is unsupported within the present model of Chrome. For a couple of years now Google has been transitioning builders to v3, which I didn’t find out about since I had no prior enjoy with Chrome extensions. And ChatGPT didn’t warn me about this. I guessed that possibly ChatGPT best knew about v2 because it used to be skilled on open-source code from sooner than September 2021 (its wisdom cutoff date) and v2 used to be the dominant structure sooner than that date. Once I attempted loading the v2 manifest.json document into Chrome and noticed the mistake message, I advised ChatGPT “Google says that manifest model 2 is deprecated and to improve to model 3.” To my marvel, it knew about v3 from its coaching information and generated a v3 manifest document for me in reaction. It even advised me that v3 is the currently-supported model (now not v2!) … but it nonetheless defaulted to v2 with out giving me any caution! This annoyed me much more than if ChatGPT had now not identified about v3 within the first position (if that’s the case I wouldn’t blame it for now not telling me one thing that it obviously didn’t know). This theme of sub-optimal defaults will arise many times—this is, ChatGPT ‘is aware of’ what the optimum selection is however received’t generate it for me with out me inquiring for it. The predicament is that anyone like me who’s new to this house wouldn’t even know what to invite for within the first position.
- When I were given the v3 manifest running in Chrome, as I attempted the use of ChatGPT to assist me upload extra main points to my manifest.json document, it tended to “waft” again to producing code in v2 structure. I needed to inform it a couple of instances to just generate v3 code any further, and I nonetheless didn’t totally agree with it to persist with my directive. But even so producing code for v2 manifest recordsdata, it additionally generated starter JavaScript code for my Chrome extension that works best with v2 as an alternative of v3, which resulted in extra mysterious mistakes. If I had been to begin over figuring out what I do now, my preliminary advised would have sternly advised ChatGPT that I sought after to make an extension the use of v3, which might confidently steer clear of it main me down this v2 rabbit hollow.
- The manifest document that ChatGPT generated for me declared the minimum set of permissions—it best indexed the activeTab permission, which grants the extension restricted get admission to to the lively browser tab. Whilst this has the advantage of respecting person privateness by means of minimizing permissions (which is a perfect observe that ChatGPT could have discovered from its coaching information), it made my coding efforts much more painful since I stored operating into sudden mistakes after I attempted including new capability to my Chrome extension. The ones mistakes frequently confirmed up as one thing now not running as meant, however Chrome wouldn’t essentially show a permission denied message. After all, I had so as to add 4 further permissions—”tabs”, “garage”, “scripting”, “id”—in addition to a separate “host_permissions” box to my manifest.json.
Wrestling with these kinds of finicky main points of manifest.json sooner than I may start any genuine coding felt like dying by means of 1000 cuts. As well as, ChatGPT generated different starter code within the chat, which I copied into new recordsdata in my VS Code venture:

Intermission 1: ChatGPT as a Personalised Tutor
As proven above, an ordinary Chrome extension like mine has no less than 3 JavaScript recordsdata: a background script, a content material script, and a pop-up script. At this level I sought after to be informed extra about what these kinds of recordsdata are supposed to do moderately than proceeding to obediently copy-paste code from ChatGPT into my venture. Particularly, I found out that each and every document has other permissions for what browser or web page elements it may well get admission to, so all 3 should coordinate to make the extension paintings as meant. Typically I might learn tutorials about how this all suits in combination, however the issue with tutorials is that they aren’t custom designed to my particular use case. Tutorials supply generic conceptual explanations and use made-up toy examples that I will be able to’t relate to. So I finally end up wanting to determine how their explanations might or would possibly not follow to my very own context.
Against this, ChatGPT can generate personalised tutorials that use my very own Swift Papers venture as the instance in its explanations! As an example, when it defined to me what a content material script does, it added that “In your particular venture, a content material script could be used to extract knowledge (the e-newsletter date) from the instructional paper’s webpage. The content material script can get admission to the DOM of the webpage, in finding the part that accommodates the e-newsletter date, and retrieve the date.” In a similar fashion, it taught me that “Background scripts are perfect for dealing with long-term or ongoing duties, managing state, keeping up databases, and speaking with far flung servers. To your venture, the background script might be answerable for speaking with the tune API, controlling the tune playback, and storing any information or settings that wish to persist between surfing periods.”
I stored asking ChatGPT follow-up inquiries to get it to show me extra nuances about how Chrome extensions labored, and it grounded its explanations in how the ones ideas implemented to my Swift Papers venture. To accompany its explanations, it additionally generated applicable instance code that I may check out by means of operating my extension. Those explanations clicked properly in my head as a result of I used to be already deep into running on Swift Papers. It used to be a a lot better finding out enjoy than, say, studying generic getting-started tutorials that stroll thru developing instance extensions like “monitor your web page studying time” or “take away muddle from a webpage” or “set up your tabs higher” … I couldn’t convey myself to care about the ones examples since THEY WEREN’T RELEVANT TO ME! On the time, I cared best about how those ideas implemented to my very own venture, so ChatGPT shined right here by means of producing personalised mini-tutorials on-demand.
Every other nice side-effect of ChatGPT instructing me those ideas at once inside our ongoing chat dialog is that every time I went again to paintings on Swift Papers after a couple of days clear of it, I may scroll again up within the chat historical past to study what I latterly discovered. This strengthened the information in my head and were given me again into the context of resuming the place I ultimate left off. To me, it is a large advantage of a conversational interface like ChatGPT as opposed to an IDE autocomplete interface like GitHub Copilot, which doesn’t depart a hint of its interplay historical past. Although I had Copilot put in in VS Code as I used to be running on Swift Papers, I hardly used it (past easy autocompletions) since I preferred having a talk historical past in ChatGPT to refer again to in later periods.
Subsequent Up: Opting for and Putting in a Date Parsing Library
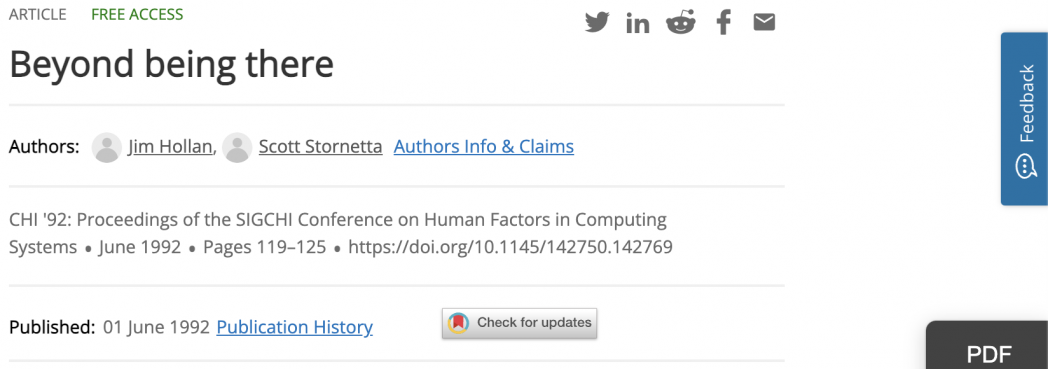
Preferably Swift Papers would infer the date when an educational paper used to be written by means of inspecting its PDF document, however that appeared too laborious to do since there isn’t a typical position inside a PDF the place the e-newsletter date is indexed. As an alternative what I determined to do used to be to parse the “touchdown pages” for each and every paper that accommodates metadata similar to its name, summary, and e-newsletter date. Many papers I learn are related from a small handful of internet sites, such because the ACM Virtual Library, arXiv, or Google Pupil, so I may parse the HTML of the ones touchdown pages to extract e-newsletter dates. As an example, right here’s the touchdown web page for the vintage Past being there paper:

I sought after to parse the “Revealed: 01 June 1992” string on that web page to get 1992 because the e-newsletter yr. I may’ve written this code by means of hand, however I sought after to check out the use of a JavaScript date parsing library since it might be extra tough thus far structure permutations that seem on more than a few internet sites (e.g., the use of “22” for the yr 2022). Additionally, since any real-world tool venture will wish to use exterior libraries, I sought after to peer how properly ChatGPT may assist me select and set up libraries.
ChatGPT instructed two libraries for me: Second.js and chrono-node. On the other hand, it warned me about Second.js: “as of September 2020, it is thought of as a legacy venture and now not really useful for brand new tasks because the workforce isn’t planning to do any new building or upkeep.” I verified this used to be true by means of seeing the similar caution at the Second.js homepage. However nonetheless, I preferred how Second.js used to be obtainable as a unmarried self-contained document that I may at once come with into my extension with out the use of a bundle supervisor like npm or a bundler like webpack (the less exterior equipment I had to arrange, the simpler!). Or so I believed … ChatGPT led me to imagine that I may get by means of with out npm and webpack, however later I found out that this best works within the outdated Manifest v2 extension structure this is not supported by means of Chrome. It seems that with Manifest v3, all exterior libraries should be bundled in combination the use of equipment like npm and webpack to ensure that the extension to import them. So it is going… all over again I were given bitten by means of the truth that ChatGPT used to be biased towards generating out of date knowledge for v2 moderately than the more moderen v3, possibly as a result of there used to be much more details about v2 in its coaching information.
Since I had to make use of npm and webpack anyhow, I determined to move with chrono-node because it appeared extra tough and up-to-date (no pun meant). I had ChatGPT assist me arrange my webpack configuration document (webpack.config.js) and issues nearly gave the impression to paintings, with the exception of that I were given a mysterious error. Once I pasted the mistake message into ChatGPT, it accurately recognized the issue, which used to be one thing associated with (marvel marvel!) webpack’s default settings now not being suitable with the safety restrictions of my extension’s Manifest v3 structure. It additionally instructed a running repair to webpack.config.js:
This mistake message is expounded to the Content material Safety Coverage (CSP) of Chrome extensions. […] By means of default, Manifest V3 disallows the usage of
eval()and theServe as()constructor, which can be generally used for comparing or developing code from strings […] Webpack, by means of default, features a small quantity of inline JavaScript code for dealing with scorching module alternative and a few different options. This code makes use ofeval()which isn’t allowed within the context of a Chrome extension. To resolve this, you’ll regulate your webpack configuration to output code in a structure that doesn’t depend oneval(). To your webpack.config.js, you’ll set the devtool strategy to ‘none’ or use the ‘source-map’ environment […]
Right here once more ChatGPT confirmed me that it obviously knew what the issue used to be (because it advised me when I fed it the mistake message!) and how you can repair it. So why didn’t it produce the proper webpack configuration document within the first position?
Extra normally, a number of instances I’ve noticed ChatGPT produce code that I felt may well be mistaken. Then after I inform it that there may well be a malicious program in a undeniable section, it admits its mistake and produces the proper code in reaction. If it knew that its unique code used to be mistaken, then why didn’t it generate the proper code within the first position?!? Why did I’ve to invite it to elucidate sooner than it admitted its mistake? I’m now not knowledgeable at how LLMs paintings internally, however my layperson bet is that it will need to do with the truth that ChatGPT generates code linearly one token at a time, so it will get ‘caught’ close to a neighborhood maxima (with code that most commonly works however is mistaken somehow) whilst it’s navigating the giant summary area of conceivable output code tokens; and it may well’t simply backpedal to right kind itself because it generates code in a one-way linear movement. However after it finishes producing code, when the person asks it to study that code for conceivable mistakes, it may well now “see” and analyze all of that code immediately. This complete view of the code might allow ChatGPT to seek out insects higher, even supposing it couldn’t steer clear of introducing the ones insects within the first position because of the way it incrementally generates code in a one-way movement. (This isn’t a correct technical rationalization, however it’s how I informally consider it.)
Intermission 2: ChatGPT as a UX Design Marketing consultant
Now that I had a fundamental Chrome extension that might extract paper e-newsletter dates from webpages, the following problem used to be the use of the Spotify API to play era-appropriate Taylor Swift songs to accompany those papers. However sooner than embarking on any other coding-intensive journey, I sought after to modify gears and assume extra about UX (person enjoy). I were given so stuck up within the first few hours of having my extension arrange that I hadn’t considered how this app must paintings intimately. What I wanted right now used to be a UX design advisor, so I sought after to peer if ChatGPT may play this function.
Be aware that up till now I have been doing the entirety in a single long-running chat consultation that curious about coding-related questions. That used to be nice as a result of ChatGPT used to be totally “within the zone” and had an overly lengthy dialog (spanning a number of hours over a couple of days) to make use of as context for producing code ideas and technical explanations. However I didn’t need all that prior context to steer our UX dialogue, so I determined to start once more by means of beginning a brand-new consultation with the next advised:
You’re a Ph.D. graduate in Human-Laptop Interplay and now a senior UX (person enjoy) fashion designer at a best design company. Thus, you’re very accustomed to each the enjoy of studying educational papers in academia and likewise designing wonderful person studies in virtual merchandise similar to internet packages. I’m a professor who’s making a Chrome Extension for a laugh as a way to prototype the next concept: I need to make the enjoy of studying educational papers extra immersive by means of mechanically taking part in Taylor Swift songs from the time frame when each and every paper used to be written whilst the reader is studying that individual paper in Chrome. I’ve already arrange the entire code to connect with the Spotify Internet API to programmatically play Taylor Swift songs from positive time classes. I’ve additionally already arrange a fundamental Chrome Extension that is aware of what webpages the person has open in each and every tab and, if it detects {that a} webpage might comprise metadata about an educational paper then it parses that webpage to get the yr the paper used to be written in, as a way to inform the extension what music to play from Spotify. That’s the fundamental premise of my venture.
Your activity is to function a UX design advisor to assist me design the person enjoy for the sort of Chrome Extension. Don’t worry about if it is possible to enforce the designs. I’m an skilled programmer so I can let you know what concepts are or don’t seem to be possible to enforce. I simply need your assist with considering thru UX design.
As our consultation improved, I used to be very inspired with ChatGPT’s skill to assist me brainstorm how you can maintain other person interplay eventualities. That stated, I needed to give it some steering prematurely the use of my wisdom of UX design: I began by means of asking it to get a hold of a couple of person personas after which to increase some person trips for each and every. Given this preliminary prompting, ChatGPT used to be ready to assist me get a hold of sensible concepts that I didn’t at the start imagine all too properly, particularly for dealing with bizarre edge instances (e.g., what will have to occur to the tune when the person switches between tabs in no time?). The back-and-forth conversational nature of our chat made me really feel like I used to be speaking to an actual human UX design advisor.
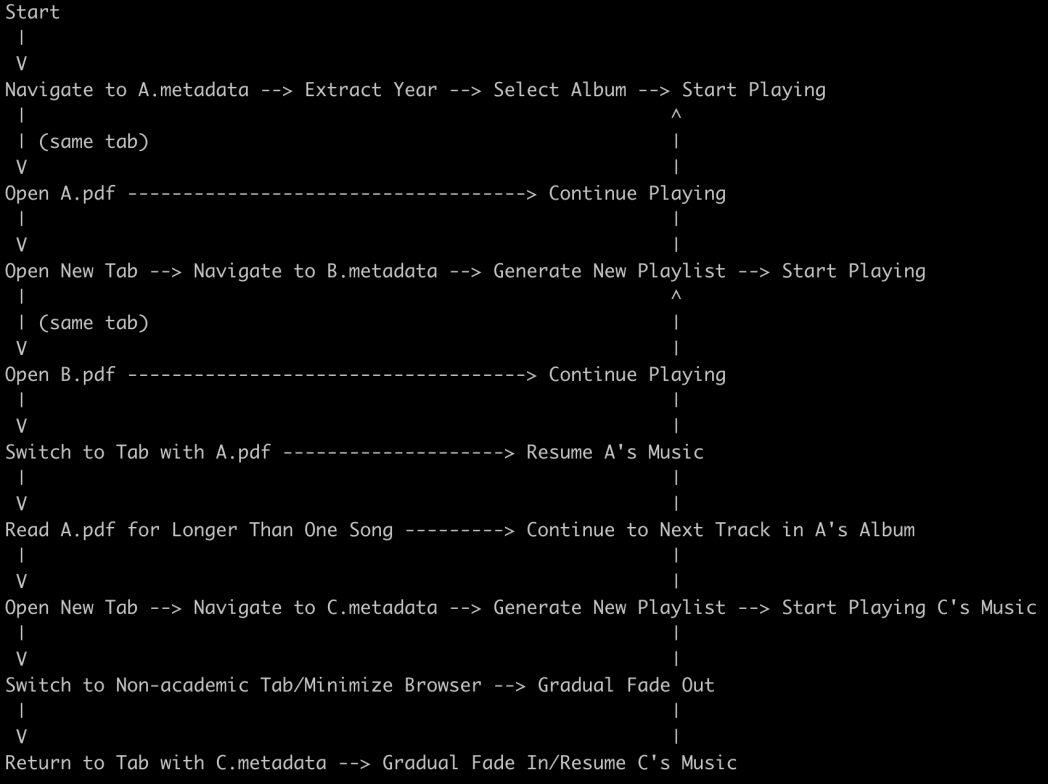
I had a large number of a laugh running with ChatGPT to refine my preliminary high-level concepts into an in depth plan for how you can maintain particular person interactions inside Swift Papers. The fruits of our consulting consultation used to be ChatGPT producing ASCII diagrams of person trips thru Swift Papers, which I may later discuss with when imposing this common sense in code. Right here’s one instance:

Reflecting again, this consultation used to be productive as a result of I used to be acquainted sufficient with UX design ideas to persuade the dialog against extra intensity. Out of interest, I began a brand new chat consultation with precisely the similar UX advisor advised as above however then performed the a part of a complete amateur as an alternative of guiding it:
I don’t know the rest about UX design. Are you able to assist me get began since you’re the knowledgeable?
The dialog that adopted used to be a ways much less helpful since ChatGPT ended up giving me a fundamental primer on UX Design 101 and providing high-level ideas for a way I will be able to get started occupied with the person enjoy of Swift Papers. I didn’t need to nudge it too laborious since I used to be pretending to be a amateur, and it wasn’t proactive sufficient to invite me clarifying inquiries to probe deeper. Possibly if I had brought on it to be extra proactive initially, then it would have elicited additional information even from a amateur.
This digression reinforces the widely-known consensus that what you get out of LLMs like ChatGPT is best as nice because the activates you’re ready to place in. There’s all of this applicable wisdom hiding inside of its neural community mastermind of billions and billions of LLM parameters, however it’s as much as you to coax it into revealing what it is aware of by means of taking the lead in conversations and crafting the precise activates to direct it towards helpful responses. Doing so calls for a point of experience within the area you’re asking about, so it’s one thing that inexperienced persons would most likely combat with.
The Remaining Large Hurdle: Running with the Spotify API
After ChatGPT helped me with UX design, the ultimate hurdle I had to conquer used to be working out how you can attach my Chrome extension to the Spotify Internet API to make a choice and play tune. Like my previous journey with putting in a date parsing library, connecting to internet APIs is any other commonplace real-world programming process, so I sought after to peer how properly ChatGPT may assist me with it.
The gold same old this is knowledgeable human programmer who has a large number of enjoy with the Spotify API and who’s nice at instructing newbies. ChatGPT used to be alright for purchasing me began however in the end didn’t meet this same old. My enjoy right here confirmed me that human professionals nonetheless outperform the present model of ChatGPT alongside the next dimensions:
- Context, context, context: Since ChatGPT can’t “see” my display screen, it lacks a large number of helpful process context {that a} human knowledgeable sitting beside me would have. As an example, connecting to a internet API calls for a large number of “pointing-and-clicking” guide setup paintings that isn’t programming: I needed to sign up for a paid Spotify Top class account to grant me API get admission to, navigate thru its internet dashboard interface to create a brand new venture, generate API keys and insert them into more than a few puts in my code, then sign up a URL the place my app lives to ensure that authentication to paintings. However what URL do I take advantage of? Swift Papers is a Chrome extension operating in the community on my pc moderately than on-line, so it doesn’t have an actual URL. I later found out that Chrome extensions export a pretend chromiumapp.org URL that can be utilized for internet API authentication. A human knowledgeable who’s pair programming with me would know these kinds of ultra-specific idiosyncrasies and information me thru pointing-and-clicking at the more than a few dashboards to place the entire API keys and URLs in the precise puts. Against this, since ChatGPT can’t see this context, I’ve to explicitly inform it what I would like at each and every step. And because this setup procedure used to be so new to me, I had a troublesome time occupied with how you can word my questions. A human knowledgeable would be capable to see me suffering and step in to supply proactive help for purchasing me unstuck.
- Chook’s-eye view: A human knowledgeable would additionally perceive what I’m looking to do—settling on and taking part in date-appropriate songs—and information me on how you can navigate the labyrinth of the sprawling Spotify API as a way to do it. Against this, ChatGPT doesn’t appear to have as a lot of a chook’s-eye view, so it eagerly barrels forward to generate code with particular low-level API calls every time I ask it one thing. I, too, am desperate to persist with its lead because it sounds so assured each and every time it suggests code in conjunction with a powerful rationalization (LLMs have a tendency to undertake an overconfident tone, even supposing their responses could also be factually faulty). That now and again leads me on a wild goose chase down one route best to understand that it’s a dead-end and that I’ve to backpedal. Extra normally, it sort of feels laborious for newbies to be informed programming on this piecemeal method by means of churning thru one ChatGPT reaction after any other moderately than having extra structured steering from a human knowledgeable.
- Tacit (unwritten) wisdom: The Spotify API is supposed to keep watch over an already-open Spotify participant (e.g., the internet participant or a devoted app), to not at once play songs. Thus, ChatGPT advised me it used to be now not conceivable to make use of it to play songs within the present browser tab, which Swift Papers had to do. I sought after to make sure this for myself, so I went again to “old-school” looking out the internet, studying doctors, and in search of instance code on-line. I discovered that there used to be conflicting and unreliable details about whether or not it’s even conceivable to do that. And because ChatGPT is skilled on textual content from the web, if that textual content doesn’t comprise top quality details about a subject matter, then ChatGPT received’t paintings properly for it both. Against this, a human knowledgeable can draw upon their huge retailer of enjoy from running with the Spotify API as a way to educate me tips that aren’t well-documented on-line. On this case, I ultimately found out a hack to get playback running by means of forcing a Spotify internet participant to open in a brand new browser tab, the use of a super-obscure and not-well-documented API name to make that participant ‘lively’ (or else it now and again received’t reply to requests to play … that took me without end to determine, and ChatGPT stored giving me inconsistent responses that didn’t paintings), after which taking part in tune inside that background tab. I believe that people are nonetheless higher than LLMs at bobbing up with those forms of hacks since there aren’t readily-available on-line sources to record them. A large number of this hard earned wisdom is tacit and now not written down any place, so LLMs can’t be skilled on it.
- Lookahead: Finally, even in circumstances when ChatGPT may assist out by means of producing good-quality code, I frequently needed to manually replace different supply code recordsdata to lead them to suitable with the brand new code that ChatGPT used to be giving me. As an example, when it instructed an replace to a JavaScript document to name a particular Chrome extension API serve as, I additionally needed to adjust my manifest.json to grant an extra permission sooner than that serve as name may paintings (bitten by means of permissions once more!). If I didn’t know to try this, then I might see some mysterious error message pop up, paste it into ChatGPT, and it might now and again give me a solution to repair it. Similar to previous, ChatGPT “is aware of” the solution right here, however I should ask it the precise query at each and every step alongside the way in which, which will get laborious. That is particularly an issue for newbies since we frequently don’t know what we don’t know, so we don’t know what to even ask for within the first position! Against this, a human knowledgeable who helps me would be capable to “glance forward” a couple of steps in accordance with their enjoy and inform me what different recordsdata I wish to edit forward of time so I don’t get bitten by means of those insects within the first position.
After all I were given this Spotify API setup running by means of performing some out of date internet looking out to complement my ChatGPT dialog. (I did take a look at the ChatGPT + Bing internet seek plugin for somewhat, however it used to be sluggish and didn’t produce helpful effects, so I couldn’t tolerate it to any extent further and simply close it off.) The step forward got here as I used to be surfing a GitHub repository of Spotify Internet API instance code. I noticed an instance for Node.js that gave the impression to do what I sought after, so I copy-pasted that code snippet into ChatGPT and advised it to evolve the instance for my Swift Papers app (which isn’t the use of Node.js):
Right here’s some instance code the use of Implicit Grant Float from Spotify’s documentation, which is for a Node.js app. Are you able to adapt it to suit my chrome extension? [I pasted the code snippet here]
ChatGPT did a nice activity at “translating” that instance into my context, which used to be precisely what I wanted these days to get unstuck. The code it generated wasn’t best, however it used to be sufficient to begin me down a promising trail that may ultimately lead me to get the Spotify API running for Swift Papers. Reflecting again, I later learned that I had manually carried out a easy type of RAG (Retrieval Augmented Technology) right here by means of the use of my instinct to retrieve a small however highly-relevant snippet of instance code from the huge universe of all code on the net after which asking a super-specific query about it. (On the other hand, I’m now not certain a novice would be capable to scour the internet to seek out the sort of applicable piece of instance code like I did, so they’d more than likely nonetheless be caught at this step as a result of ChatGPT by myself wasn’t ready to generate running code with out this additional push from me.)
Epilogue: What Now?
I’ve a confession: I didn’t finally end up completing Swift Papers. Since this used to be a interest venture, I finished running on it after about two weeks when my day-job were given extra busy. On the other hand, I nonetheless felt like I finished the preliminary laborious portions and were given a way of ways ChatGPT may (and couldn’t) assist me alongside the way in which. To recap, this concerned:
- Putting in place a fundamental Chrome extension and familiarizing myself with the ideas, permission settings, configuration recordsdata, and code elements that should coordinate in combination to make all of it paintings.
- Putting in third-party JavaScript libraries (similar to a date parsing library) and configuring the npm and webpack toolchain in order that those libraries paintings with Chrome extensions, particularly given the stern safety insurance policies of Manifest v3.
- Connecting to the Spotify Internet API in the sort of solution to enhance the sorts of person interactions that I wanted in Swift Papers and coping with the idiosyncrasies of gaining access to this API by means of a Chrome extension.
- Sketching out detailed UX trips for the sorts of person interactions to enhance and the way Swift Papers can maintain more than a few edge instances.
After laying this groundwork, I used to be ready to begin entering the glide of an edit-run-debug cycle the place I knew precisely the place so as to add code to enforce a brand new function, how you can run it to evaluate whether or not it did what I meant, and how you can debug. So even supposing I finished running in this venture because of loss of time, I were given a ways sufficient to peer how finishing Swift Papers could be “only a subject of programming.” Be aware that I’m now not looking to trivialize the demanding situations all for programming, since I’ve carried out sufficient of it to understand that the satan is in the main points. However those coding-specific main points are precisely the place AI equipment like ChatGPT and GitHub Copilot shine! So even supposing I had endured including options right through the approaching weeks, I don’t really feel like I might’ve gotten any insights about AI equipment that range from what many others have already written about. That’s as a result of as soon as the tool setting has been arrange (e.g., libraries, frameworks, construct programs, permissions, API authentication keys, and different plumbing to hook issues in combination), then the duty handy reduces to a self-contained and well-defined programming downside, which AI equipment excel at.
In sum, my function in writing this newsletter used to be to proportion my studies the use of ChatGPT for the extra open-ended duties that got here sooner than my venture was “only a subject of programming.” Now, some might argue that this isn’t “genuine” programming because it looks like only a bunch of mundane setup and configuration paintings. However I imagine that if “real-world” programming approach developing one thing practical with code, then “real-real-world” programming (the name of this newsletter!) encompasses these kinds of tedious and idiosyncratic errands which are essential sooner than any genuine programming can start. And from what I’ve skilled thus far, this type of paintings isn’t one thing people can totally outsource to AI equipment but. Lengthy tale quick, anyone nowadays can’t simply give AI a high-level description of Swift Papers and feature a powerful piece of tool magically come out the opposite finish. I’m certain other people at the moment are running at the subsequent era of AI that may convey us nearer to this function (e.g., for much longer context home windows with Claude 2 and retrieval augmented era with Cody), so I’m excited to peer what’s in retailer. Possibly long run AI device builders may use Swift Papers as a benchmark to evaluate how properly their device plays on an instance real-real-world programming process. Presently, widely-used benchmarks for AI code era (e.g., HumanEval, MBPP) include small self-contained duties that seem in introductory categories, coding interviews, or programming competitions. We’d like extra end-to-end, real-world benchmarks to power enhancements in those AI equipment.
Finally, switching gears somewhat, I additionally need to assume extra one day about how AI equipment can educate newbies the abilities they wish to create practical tool tasks like Swift Papers moderately than doing the entire implementation paintings for them. At the present, ChatGPT and Copilot are slightly nice “doers” however now not just about as nice at being academics. That is unsurprising since they had been designed to hold out directions like a nice assistant would, to not be an efficient instructor who supplies pedagogically-meaningful steering. With the correct prompting and fine-tuning, I’m certain they may be able to do a lot better right here, and organizations like Khan Academy are already customizing GPT-4 to turn into a customized tutor. I’m excited to peer how issues growth on this fast-moving area within the coming months and years. Within the period in-between, for extra ideas about AI coding equipment in schooling, take a look at this different fresh Radar article that I co-authored, Educating Programming within the Age of ChatGPT, which summarizes our analysis paper about this subject.
[ad_2]
